Responsive Websites vs a Mobile version

- Nov 1, 2014
Responsive Websites vs a Mobile version
Not so long ago there was a mad rush for everyone to get mobile versions of their websites.
'Enterprising' companies were ringing people up and perplexing them with reasons as to why this was so important.
Some people took up the offer and made static (non-changing) versions of their existing site and paid handsomely for it.
Well they were duped.
It turns out Google did not want to use their bots to crawl sites more than they needed so they did not reward sites that made them do that.
An article on that is here from the Huffington Post
A Responsive Site rather than a duplicate
What does work better is creating a website that morphs the content to better suit small screens (mobile devices).
The latest web standards include HTML5 (mark up that makes a website) and CSS3 (instructions on how that content should be displayed).
An effective responsive site quite a challenge
 As you can imagine making something that looks good when shrunk to a tenth of it's size has it's challenges.
As you can imagine making something that looks good when shrunk to a tenth of it's size has it's challenges.
Essentially we set instructions as to what elements on the page should look like on various screen sizes.
Finally after a few tries we found an example (yes it was out there free) with some excellent code to make even columned websites work nicely on a phone.
We adapted this example to our techniques, and bingo we have sites that look good on multiple devices.
Who should have a responsive site
 Previously (when I couldn't create a good responsive site) my technique was to make the site so simple and clear that it didn't matter if you were on a small screen as everything was navigatable anyway.
Previously (when I couldn't create a good responsive site) my technique was to make the site so simple and clear that it didn't matter if you were on a small screen as everything was navigatable anyway.
If you have a business where a large percentage of people would look for your services from a mobile phone - I recommend a responsive website. Check this site Appliance Repairs Gold Coast.
SEO value of a responsive website
Google is going to know if your website gets a good response from a mobile phone. They will take that into account when they display results.
So if you want to please Google - make sure people do not bounce (leave your site quickly ie less than 30 seconds).
As for SEO in general Google have made some great changes.
They are far better at determining low quality (fake) sites and also seem to be able to detect negative SEO better. (that is another story)
Don't worry if you have a site that is popular or getting traffic by doing the right things - you don't have to drop it and start again.
A true responsive website needs to be built from the design stage up as such - retro fitting a site is not going to work as well.
If the new site is built well it should retain the designers intention as content is added.
These days it is hard to tell if your web developer is an expert borrower of code (e.g. uses a template and doesn't build the site) or can actually code and build the site from scratch (like us).
You may notice the difference though when changes are required and they have no idea how to make a simple change to that beautiful website - they may simply go missing.
Responsive site Templates
There is some money to be saved by using a responsive design template we occassionally use Template Monster who have an array of templates. Some of these templates are using well recognised frameworks and can be a good solution for someone not wanting the full cost of a custom design.
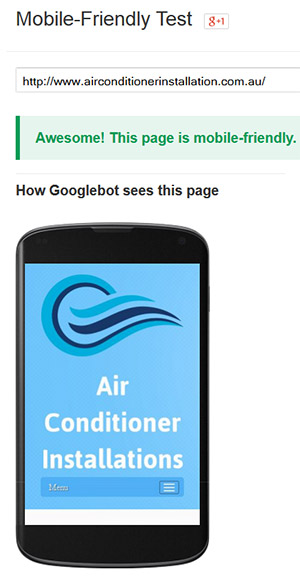
Testing for a Responsive site
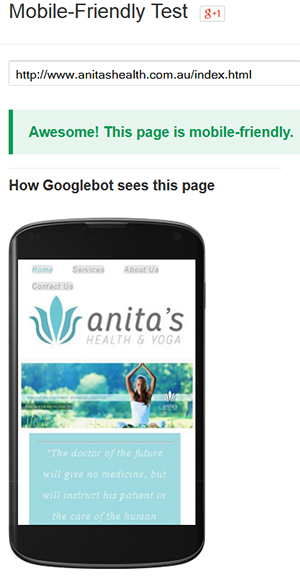
Google Webmaster Tools includes a tool to test sites for their mobile friendly capabilities.
Getting menus to work is a large part of the work with an effective responsive website. Our latest designs start as mobile designs and work there way outwards and with great results.
Converting a non-responsive site Some sites if coded well are relatively straight forward to convert to a mobile friendly site.
Some sites if coded well are relatively straight forward to convert to a mobile friendly site.
If for example the site was a validated site to start with the process of converting a site to a mobile friendly site that still maintains the original appearance at full-size is easier.
Poorly coded sites or sites using older styles of coding are near impossible to convert.
An example of a successful conversion is www.AnitasHealth.com.au Naturopath Gold Coast.
Check how the site works on mobile phones.
Search News Articles...
Recent Articles

Unique Web Systems Matter in a World of Sameness
- Dec 26 2025
- /
- 34

Most AI Websites Fail to Rank
- Nov 18 2025
- /
- 263

Sitemap.xml Best Practices
- Oct 14 2025
- /
- 918

Fake Reviews on Google My Business
- Oct 07 2025
- /
- 479

Sending Emails from Code
- Sep 17 2025
- /
- 575

US Tariff Shifts Undermining eCommerce
- Sep 05 2025
- /
- 703

Small Business Success Formula
- Aug 23 2025
- /
- 539

Do Strong CTAs Help or Hurt Your Website?
- Jul 31 2025
- /
- 734

AI Crawlers vs Search Crawlers
- Jul 04 2025
- /
- 938

AI vs. Human Writing - How to detect Ai
- Jun 26 2025
- /
- 1320
View All News Articles
Categories
A Gold Coast SEO and Web Developer