Website speed test claims put to the test

- Sep 5, 2017
Website speed test claims put to the test
Original article 5 Sep 2017 - Updated Sep 2022
The article (above) from a local Gold Coast paper came with the headline "Websites warned to get up to speed".
So one would expect the authors to have an exemplorary example of these techniques.
But no we found issues with their site. They did not adhere to their own advice. And few people are able to call them on it.
The first test I did was validate their site - put simply validation means the code is tested to meet standards.
They had 2 title tags (there should only be one) and a host of other validation errors like spaces in the phone number. Very sloppy. The code looked sloppy.
A quick way to check code is to right-click and depending on the browser choose view source code. Every page can be viewed - even a non coder can right-click (view page source) and have a look under the hood.
Is the code neat and ordered, or is it a dogs hind leg?
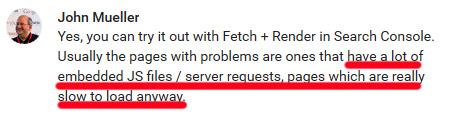
John Mueller, Webmaster Trends Analyst at Google
What scripts are loading?
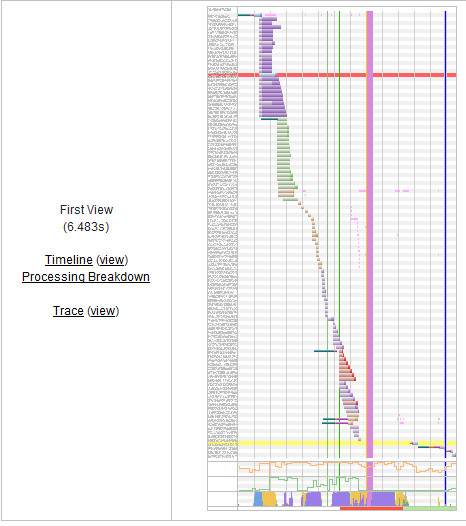
I boldly ventured to the contact us page and found a myriad of scripts loading that are not actually used or needed on the page.
Speed tests do not actually test these issues. It is like being an architect and towing a cement mixer to every job (when you are not using it).

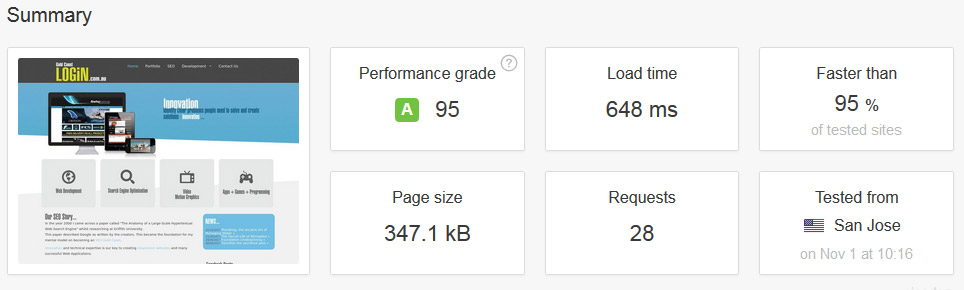
This site loads slowly and has too many embedded JS scripts
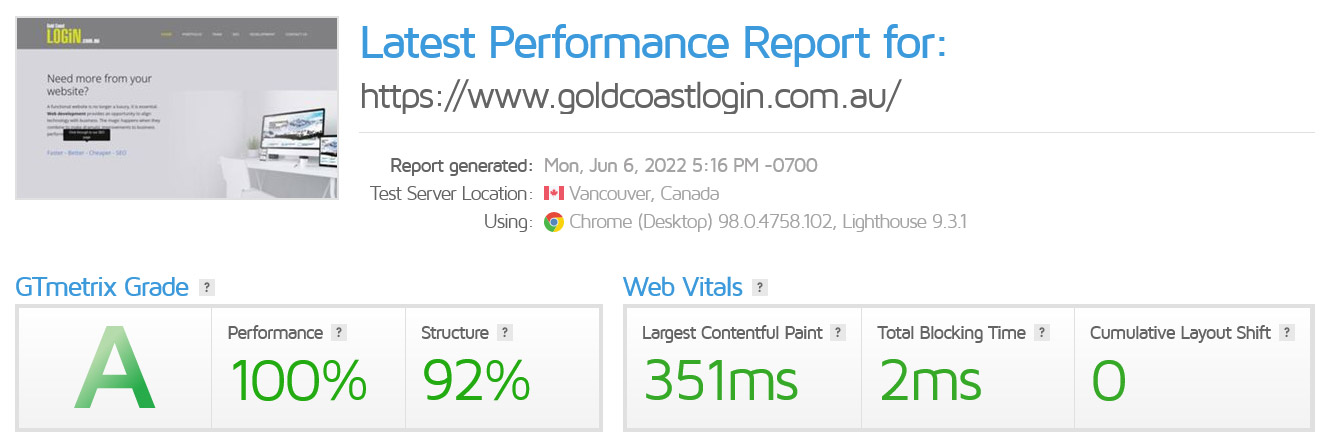
Compare to below the results speak for themselves -:


Site speed needs to be in context of the website
"Slow loading sites frustrate users and negatively impact publishers. In our new study, 'The Need for Mobile Speed', we found that 53% of mobile site visits are abandoned if pages take longer than 3 seconds to load."
We use SEO to enhance websites - SEO is about quality content on a quality platorm.
Speed tests are one of many factors Google take into account. Google has its own site speed test tools.
Google is quite focussed on the Mobile experience hence the need for responsive websites, that look good on various device screen sizes.
Here are some examples of what I have produced -:
Pool Care Gold Coast - website designed around a mobile experience.
Hearing Aid Prices - 1000s of sales and enquiries generated from this site - the first site in Australia to list hearing aid prices across major brands
Thyroid Treatment Gold Coast - simplicity and easy to read mobile friendly site about thyroid treatments - notice how the site folds up nicely on a mobile phone (you can simulate this by reducing the size of your browser).
Leadership Development Queensland NSW - sites aimed at selling products or services in an authoritive manner need to be able to walk the walk (not pass a test with code that should not even be there anyway as per the example above)
Website Speed Test
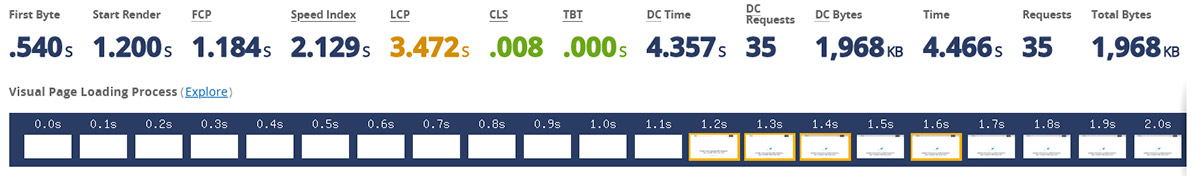
Try a website speed test (www.webpagetest.org) on your own site. Our latest version of sites built for SEO are getting the above results from www.webpagetest.org.
What do the speed test results mean
Speed Index - the average time at which visible parts of the page are displayed. (a good comparison statistic)
Start Render - is when the site first stats to paint to screen.
Largest Contentful Paint (LCP) - the point in the page load timeline when the page's main content has likely loaded
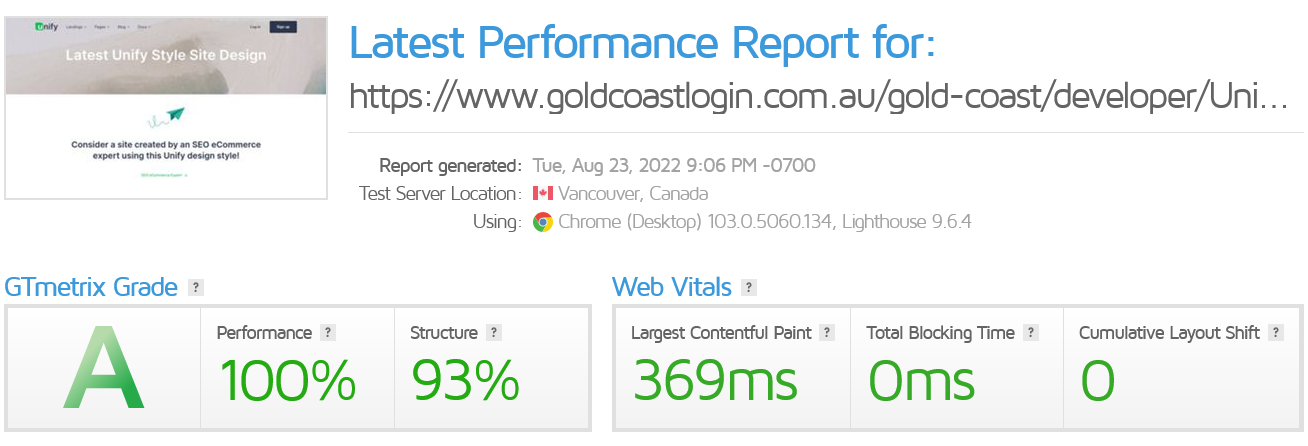
Below are the results for the same page from GT Metrix.
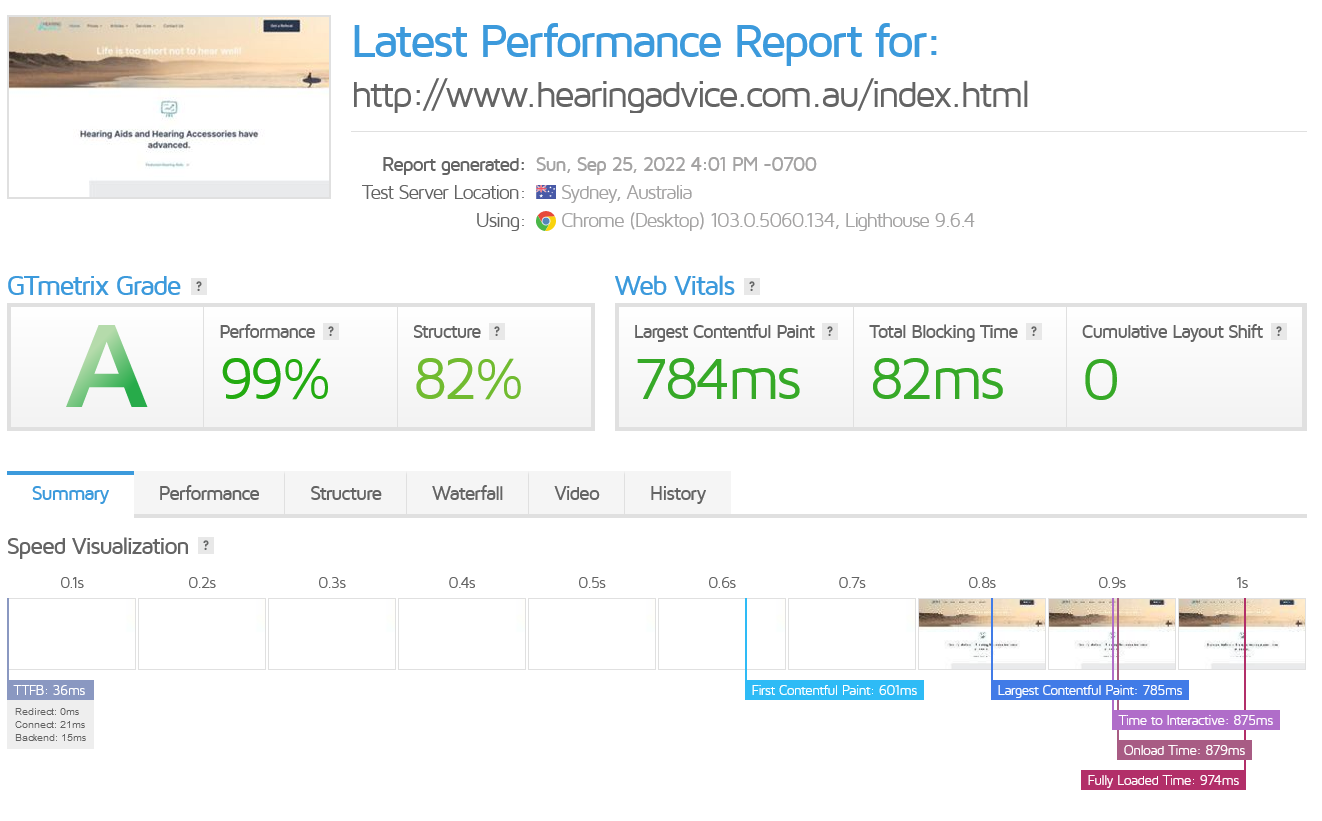
Latest Example Australian Hosted Site Speed
In this example is a site about Hearing Aids Brisbane. Made with Bootstrap 5. So it looks good and performs very well.

Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) measures how long it takes for the largest content element (e.g. a hero image or heading text) on your page to become visible within your visitors' viewport. GTmetrix advise "For a good user experience, aim for an LCP of 1.2 seconds or less".
Total Blocking Time (TBT)
Total Blocking Time (TBT) tells you how much time is blocked by scripts during the page loading process. In poorly made sites, scripts are loading that are not even required. Other important page content is forced to wait. GTmetrix advise "For a good user experience, aim for a TBT of 150 milliseconds or less".
Recent Articles

Attention Span Shrinking
- Mar 22 2024
- /
- 173

Understanding UTF-8 For Non-Coders
- Jan 15 2024
- /
- 541

Principles of Interaction Design
- Jan 02 2024
- /
- 623

MySQL Regexp Administative Helpers
- Dec 22 2023
- /
- 772

The Truth About Multitasking
- Sep 27 2023
- /
- 1196

When NOT to pay for SEO
- Sep 05 2023
- /
- 453

Email Marketing vs Social Media Marketing
- Jun 20 2023
- /
- 875

Sugar Through the Ages
- Apr 13 2023
- /
- 758

Managing your domains a quick guide
- Mar 20 2023
- /
- 4091

7 Chakras Compared to Maslow's Hierarchy Of Needs
- Dec 23 2022
- /
- 2
View All News Articles
Categories
A Gold Coast SEO and Web Developer